Одним из лучших движков, на котором можно быстро и без особых знаний сделать сайт, безусловно является WordPress. Многие жалуются на его неповоротливость, требовательность к ресурсам и пр. Это не так… Если WordPress должным образом настроен, расположен на хорошем хостинге, то он будет летать у Вас как ракета 🙂
Если суточная аудитория сайта близка к тысяче посетителей, и нагрузка, оказываемая сайтом на мощности хостинга близка к критической, то обязательно стоит установить плагин кэширования. Их для вордпресс существует целый набор: Super Cache, W3 Total Cache, Hyper Cache и пр. Какой выбрать?
На этот вопрос нет четкого ответа: все зависит от хостинга и самих особенностей сайта. Например, WebToUs.Ru расположен на хостинге Beget, и на нем хорошие результаты показывает W3 Total Cache, который является одним из самых популярных плагинов кэширования. В этой статье мы рассмотрим плагин WP Rocket, поговорим об особенностях его настройки, и сравним с упомянутым выше W3 Total Cache.

Почему WP Rocket?
В сети существует достаточно много статей, где сравнивается WP Rocket с другими плагинами кэширования, и в которых он показывает едва ли не лучшие среди всех результаты по итогам тестов.
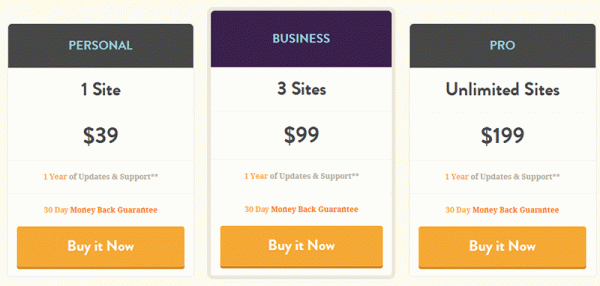
И кстати, он не бесплатный. Годовая лицензия стоит $39 для одного сайта, а продлить лицензию до периода её истечения можно по специальной цене $19.50. Если не продлите, кэширование все равно будет работать, просто Вы не сможете обновиться до более новой версии.

Дорого? Может быть… Но не стоит забывать, что в разработке WP Rocket участвует целая команда профессионалов (он относится к разряду премиум продуктов), и 24 часа в сутки Вы получаете оперативную помощь и консультацию. Проверено лично — техподдержка охотно идет на контакт и всегда на позитиве 🙂
Установка на сайт
Скачать плагин WP Rocket можно с официального сайта. Скачать бесплатно не получится – ссылка на скачивание появится только после оплаты.
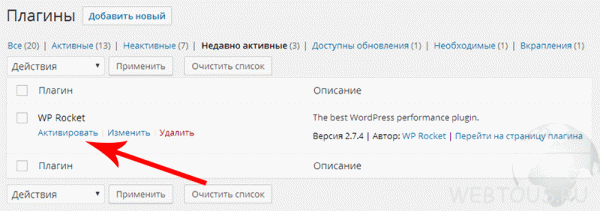
Установить WP Rocket на сайт можно точно также как и любой другой плагин: в админпанели WordPress перейдите Плагины –> Добавить новый –> Загрузить плагин. После этого выберите архив и нажмите кнопку «Установить». После установки плагин надо активировать в настройках, не забудьте.

Настройки кэширования WP Rocket
Что больше всего понравилось, и чем WP Rocket в корне отличается от W3 Total Cache, так это списком настроек. Здесь их минимальное количество. W3 Total Cache имеет просто нереальное число закладок, чекбоксов и выпадающих меню, в которых запутается даже профессионал своего дела, не то что неопытный блогер. WP Rocket гораздо более дружественен к пользователю и имеет русскую локализацию, что тоже является дополнительным плюсом.
Чем еще порадовал данный плагин, так это тем, что кэширование начинает работать сразу после установки плагина! Копаться в настройках здесь вовсе необязательно ибо они являются не более как дополнительными. Об этом недвусмысленно говорится и в блоге разработчиков проекта: «Just turning on the plugin will give you the most significant speed boost. The additional options are just that—optional». Они могут дать дополнительный прирост производительности сайта, но не факт.
Кстати проверить, что плагин после установки начал кэшировать, можно открыв исходный код страницы сайта и пролистав его до самого низа. Там должна находиться следующая строка:

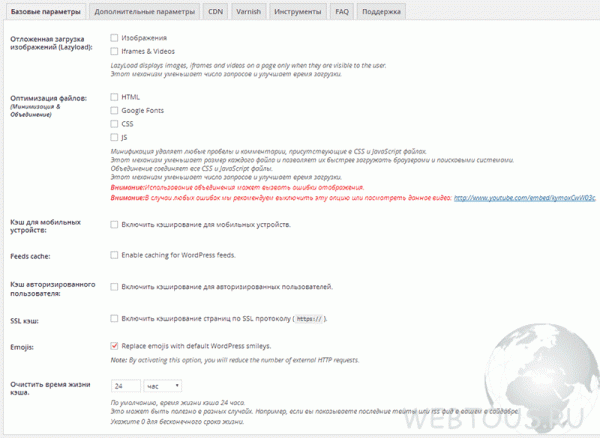
Давайте всё-таки рассмотрим какие настройки есть у WP Rocket, за что они отвечают и какой эффект производят. Все основные настройки собраны на вкладке «Базовые параметры»:

Отложенная загрузка изображений, фреймов и видеороликов (Lazyload). Изображения будут подгружаться не сразу после открытия страницы, а только при её листании вниз, что ускорит первоначальное время загрузки страницы. Этот механизм уменьшает число запросов и улучшает время загрузки. Происходит этот примерно так:
В интернет есть мнения насчет того, что отложенная Lazyload загрузка графики может негативно повлиять на SEO. Google с недавнего времени положительно относится к Lazyload, а вот с остальными поисковиками могут быть проблемы при индексировании картинок. Рекомендуем изучить этот вопрос самостоятельно.
Оптимизация файлов (Минимизация и Объединение). Можно настроить отдельно для файлов HTML, CSS, JS, Google Fonts. Минимизация удаляет любые пробелы и комментарии, присутствующие в указанных файлах, что снижает их размер и увеличивает скорость загрузки браузерами и поисковыми ботами. Объединение соединяет все CSS и JavaScript файлы, что также положительно влияет на скорость.
По умолчанию оптимизация и минимизация файлов отключены, так как при её активировании могут наблюдаться некоторого рода проблемы с отображением сайта. Об этом же предупреждают и разработчики. Поэтому выставляйте данные чекбоксы с осторожностью, сразу проверяя как они влияют на сайт.
Кэш для мобильных устройств. Активируйте эту опцию, если у Вас установлены плагины для создания мобильных версий сайта: WP Touch (Free Version), WP Mobile Detector, wiziApp, WordPress Mobile Pack, WP-Mobilizer, WP Mobile Edition и Device Theme Switcher.
Feeds cache. Кэширование RSS фидов.
Кэш авторизированного пользователя. При активизации этого пункта, администратор сайта, находясь в админке, также как и обычные посетители будет наблюдать кэшированные страницы.
SSL кэш. Кэш страниц по защищенному SSL протоколу (https://)
Emojis. Активация данного чекбокса позволит заменять значки эмоджи на дефолтные WordPress смайлики, что уменьшит число внешних HTTP запросов.
Очистить время жизни кэша. Определяет с какой периодичностью производить очистку кэша. По умолчанию выставлено 24 часа.

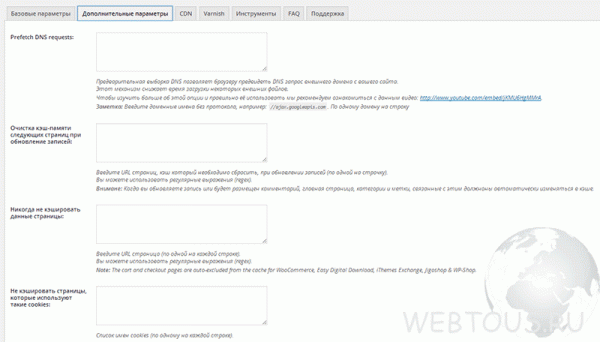
Вкладка «Дополнительные параметры» позволяет внести:
- Список страниц, которые не надо кэшировать
- Список ботов, для которых следует выдавать только некэшированные записи
- Список CSS и JS файлов для исключения из процесса минимизации
- Список JS файлов с отложенной загрузкой и т.д.
Все опции на этой вкладке следует оставить по умолчанию как есть и настраивать их только в случае каких-то индивидуальных особенностей сайта. Это же касается и опций вкладок «CDN» и «Varnish» — они предназначены для тех, кто знает что такое CDN и Varnish HTTP.

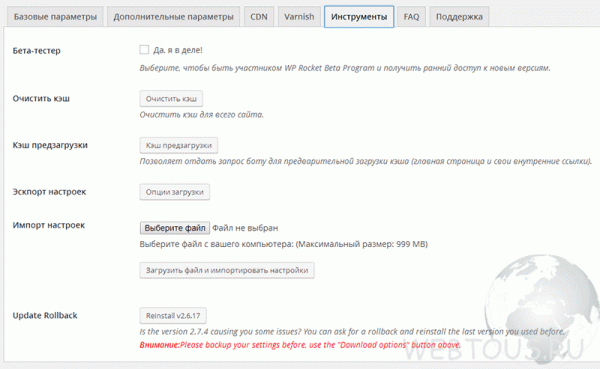
Вкладка «Инструменты» содержит кнопки для:
- Одномоментной очистки всего кэша сайта
- Перекэширования домашней страницы и страниц, куда ведут ссылки с неё
- Экспорта и импорта настроек
- Отката на предыдущую версию WP Rocket (если вдруг возник какой-то конфликт с текущей версией WordPress)
Тестирование WP Rocket
Для тестирование скорости сайта были выбраны несколько «подопытных» страниц и два сервиса: gtmetrix.com и tools.pingdom.com
Тестирование проводилось следующим образом:
- При работающем плагине W3 Total Cache
- Без плагина кэширования, страницы «как есть»
- При работающем плагине WP Rocket
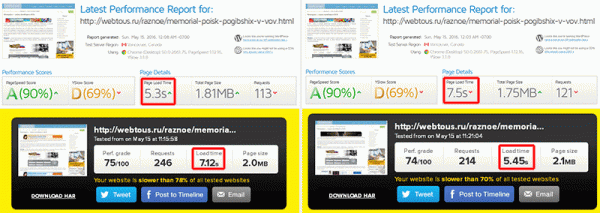
В ходе тестирования мы столкнулись с тем, что одна и та же страница при последовательном прогоне на одном и том же сервисе показывала разные результаты скорости, зачастую значительно отличающиеся друг о друга, например:

Изучив этот вопрос, мы пришли к выводу, что получить приемлемые для оценки данные можно лишь по результатам целой серии прогонов для каждой страницы при каждом из условий, вычислив средние показатели. Однако и на эти результаты можно полагаться с определенной долей оглядки, т.к. большое влияние на скорость загрузки страницы оказывают внешние исполняемые скрипты (кнопки соц. сетей, виджеты соц.сетей, код Google Adsense). Они не кэшируются, а каждый раз подгружаются в момент запроса страницы с других серверов. Скорость ответа этих серверов отличается в каждый момент времени и тоже зависит от ряда факторов…
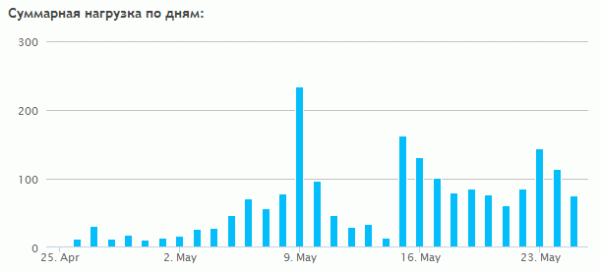
Стал ли в целом сайт работать с WP Rocket быстрее по сравнению с W3 Total Cache? Так чтобы отличия были сильно заметны, то нет. Особого прироста скорости мы не заметили. А вот с нагрузкой сайта на хостинг WP Rocket точно справляется хуже:

Это график изменения нагрузки на базу данных. С 25 апреля по 8 мая работал W3 Total Cache. 9 мая кэширование было отключено. С 10 по 15 мая опять работал W3 Total Cache. С 16 мая работал WP Rocket. Хорошо заметно, что W3 Total Cache показывает намного более выдающиеся результаты по оптимизации нагрузки.
Итог
В целом, плагин кэширования WP Rocket производит очень хорошее впечатление. Он очень прост в установке и настройке, начинает работать сразу после установки без лишних телодвижений, позволяет настроить Lazyload загрузку графики, фреймов и видео. Но вот стоит ли за него платить, когда бесплатно можно скачать тот же W3 Total Cache и целый ряд аналогичных плагинов? Это вопрос, который каждый должен решить сам для себя, исходя из прочтения данной статьи 🙂 В конце концов, попробовать наверное стоит, тем более что в течение 30 дней с момента оплаты, Вы можете потребовать возврата денег, если работа плагина Вас не устроила.